Guida Rivenditori
Panoramica
- Piani di sviluppo
- Programma rivenditori
- Piano di supporto per rivenditori
- Risorse utili
Per iniziare
- Sottoscrizione
- Scegli il nome dominio del tuo sito rivenditore
- Imposta i tuoi DNS
- Impostazione del tuo ambiente
Pannello di amministrazione
- Inserisci il tuo account amministrativo
Marchio
- Nome sito:
- Modificando il tuo logo da rivenditore
- Modifica i colori del tuo sito rivenditore & Immagini
- Creazione & Gestione dei menu
- Localizzazione
- Socializza
Pagamenti
- Crea il tuo pulsante di pagamento PayPal
Management
- Gestione utenti
- Gestione App
- Gestione Builds
- Gestione template
- Gestione moduli
Avanzate
- Lavora con un server remoto
- Personalizza il tuo sito rivenditore
- Modifica lo stile del tuo sito web
- Aggiunta menu al tuo template
- Modifica il logo del tuo sito
- CSS Cook Book
- CONCLUSIONE
Il primo passo per brandizzare il tuo sito è scegliere il dominio del tuo sito da rivenditore come descritto sopra.
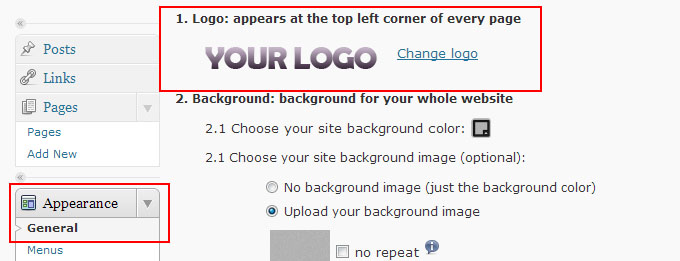
Per personalizzare il logo, accedi al sito, vai su My_site_name.com/wp-admin/ e seleziona "Aspetto"->"Generale" sulla barra di navigazione a sinistra.
Per modificare il logo, clicca su "cambia logo" sulla destra del logo immagine e scegli l\'immagine desiderata nella finestra di browsing file.

NOTA: L\'immagine dovrebbe essere larga 200px e alta 70px. La dimensione non deve superare 1MB.
Per salvare le modifiche clicca sul pulsante "Save" in fondo alla pagina.
Per modificare il tuo logo del sito rivenditore, accedi al sito vai su My_site_name.com/wp-admin/ e seleziona "Aspetto"->"Generale" sulla barra di navigazione a sinistra.

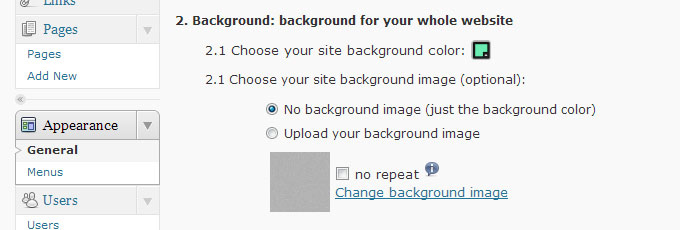
Per impostare lo sfondo vai nella sezione "Sfondo: sfondo per il tuo sito"."
- Scegli il colore di sfondo "Scegli il colore di sfondo del sito" usando la palette di colori. Sotto "scegli l\'immagine di sfondo del sito (opzionale)" scegli l\'opzione "Nessuna immagine di sfondo (solo colore di sfondo)" come mostrato sotto:

- Per impostare un'immagine di sfondo: clicca sul link: "scegli immagine di sfondo" sotto "Scegli immagine di sfondo (opzionale)" e seleziona l'immagine desiderata dalla finestra di popup. Di default, l'immagine di sfondo di ripete sia verticalmente che orizzontalmente. Usa l'opzione "nessuna ripetizione" se non vuoi che si ripeta.
Per salvare le modifiche clicca sul pulsante "Save" in fondo alla pagina.
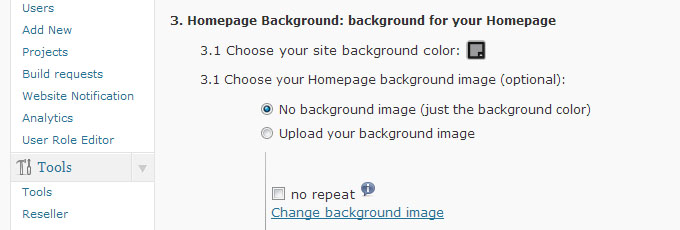
Per impostare lo sfondo della home page, vai nella sezione "Sfondo Homepage: sfondo per la tua homepage".
- Scegli il tuo colore di sfondo sotto "Scegli il colore dello sfondo" usando la palette dei colori. Sotto "Scegli la tua immagine di sfondo (opzionale)" scegli "Nessuna immagine di sfondo (solo il colore di sfondo) " come mostrato nell\'immagine sotto:

- Per impostare un'immagine di sfondo: clicca sul link: "scegli immagine di sfondo" sotto "Scegli immagine di sfondo (opzionale)" e seleziona l'immagine desiderata dalla finestra di popup.
Di default, l'immagine di sfondo di ripete sia verticalmente che orizzontalmente. Usa l'opzione "nessuna ripetizione" se non vuoi che si ripeta.
Per salvare le modifiche clicca sul pulsante "Save" in fondo alla pagina.
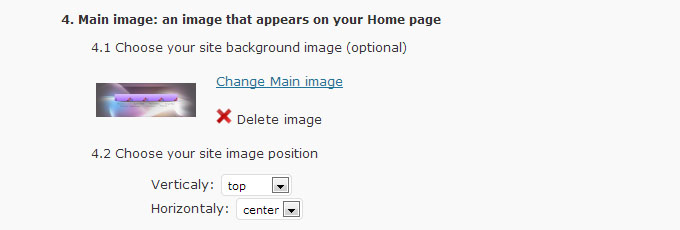
Per impostare l\'immagine principale per la tua home page, localizza la sezione "Immagine principale: un\'immagine che appare sulla tua Home Page":
- Clicca sul link "Cambia immagine principale" per scegliere l\'immagine
- Specica la posizione dell\'immagine usando i controlli "Verticali" e "orizzontali":

NOTA: Le dimensioni raccomandate sono 1600 px in larghezza e 555 px in altezza.
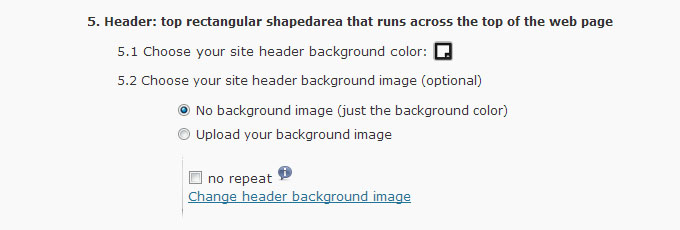
Per impostare lo sfondo dell\'intestazione vai su "Intestazione: Area superiore rettangolare visualizzata sopra la pagina web" .
- Scegli il colore di background usando la palette. Sotto "Scegli il colore dello sfondo intestazione" con l\'aiuto della palette. Sotto "Scegli l\'immagine di sfondo dell\'intestazione (opzionale)" scegli"Nessuna immagine di sfondo (solo il colore di sfondo)" come mostrato nell\'immagine sotto:

- Per impostare un'immagine di sfondo: clicca sul link: "scegli immagine di sfondo" sotto "Scegli immagine di sfondo (opzionale)" e seleziona l'immagine desiderata dalla finestra di popup.
Di default, l'immagine di sfondo di ripete sia verticalmente che orizzontalmente. Usa l'opzione "nessuna ripetizione" se non vuoi che si ripeta.
Per salvare le modifiche clicca sul pulsante "Save" in fondo alla pagina.
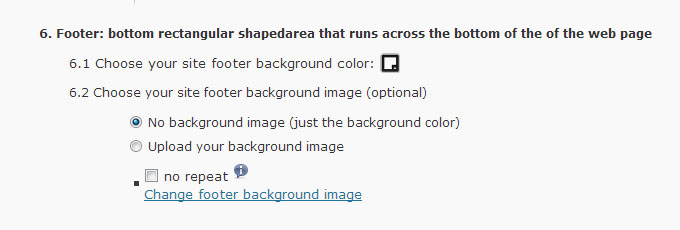
Per impostare uno sfondo del piè di pagina guarda su: "Piè di pagina: area rettangolare in fondo in basso alla pagina web".
- Scegli il colore di background usando la palette. Sotto "Scegli il colore dello sfondo intestazione" con l\'aiuto della palette. Sotto "Scegli l\'immagine di sfondo dell\'intestazione (opzionale)" scegli"Nessuna immagine di sfondo (solo il colore di sfondo)" come mostrato nell\'immagine sotto:

- Per impostare un'immagine di sfondo: clicca sul link: "scegli immagine di sfondo" sotto "Scegli immagine di sfondo (opzionale)" e seleziona l'immagine desiderata dalla finestra di popup.
Di default, l'immagine di sfondo di ripete sia verticalmente che orizzontalmente. Usa l'opzione "nessuna ripetizione" se non vuoi che si ripeta.
Per salvare le modifiche clicca sul pulsante "Save" in fondo alla pagina.
Le caratteristiche di personalizzazione del menu ti permettono di creare e gestire gli oggetti del menu nel pannello di amministrazione.
Puoi gestire il menu di instestazione (in alto nella pagina) e quello inferiore (in fondo alla pagina); crea un oggetto del menu e associalo con uno del menu principale.
NOTA: se l'oggetto del tuo menu non è associato con l'intestazione o con il piè di pagina non sarà disponibile per i clienti sul sito.
Creazione menu
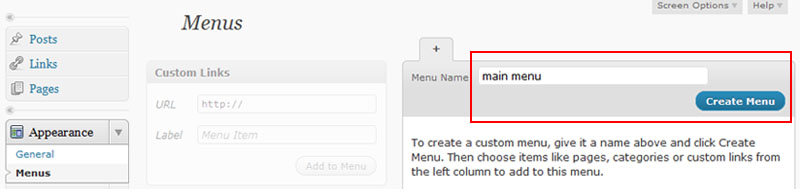
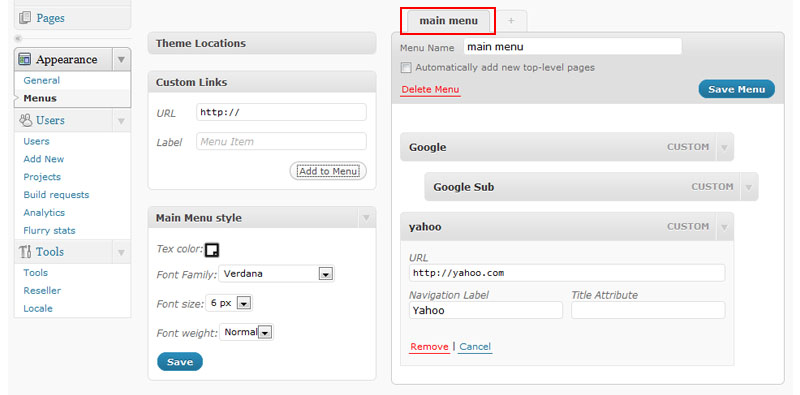
Per impostare un menu, effetta il login sul sito, vai su My_site_name.com/wp-admin/ e seleziona "Menus" nella barra di navigazione sinistra.
- Inserisci il nome menu e clicca sul pulsante "Crea menu":"

NOTA: puoi creare quanti set desideri, ma solo 2 set del menu sono usati sul sito.
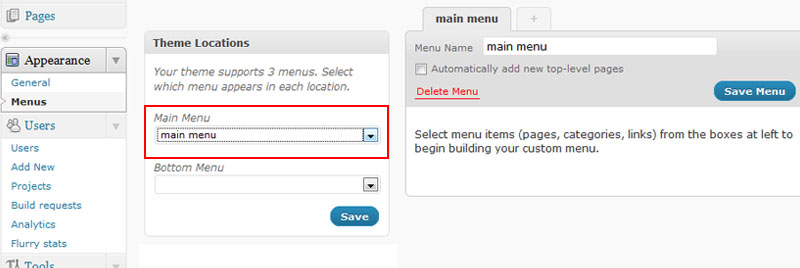
- Scegli la posizione del tuo menu
- ""Menu principale" - il tuo menu si troverà nell\'intestanzione del tuo sito, dopo il logo del tuo sito.
- "Menu in basso" - il tuo menu si troverà in basso al tuo sito, nell\'area del piè di pagina.

NOTA: puoi usare entrambi i menu come "menu principale" e "menu inferiore". Solo i menu impostati "menu principale" e "menu inferiore" saranno visibili. Gli altri saranno nascosti.
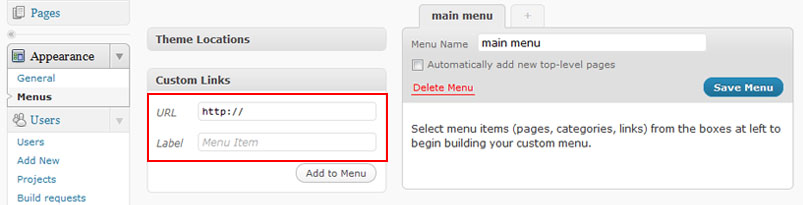
- Aggiunta oggetti menu:
Per aggiungere un oggetto nel menu, riempi i campi "URL" e "etichetta" e clicca su "Aggiungi al menu" poi "Salva Menu". Gli oggetti aggiunti apparirrano nella scheda con il nome menu.

Puoi aggiungere quanti oggetti vuoi.
Gestione menu
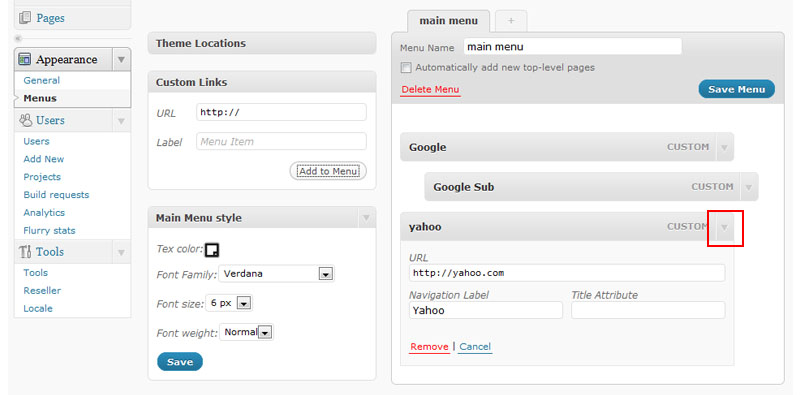
- Per gestire il meno, fari riferimento alla scheda relativa. Usa il drag & Drop per:
- Cambiare l\'ordine degli oggetti
- Crea un menu di secondo livello

- Per modificare o eliminare un oggetto del menu, clicca sulla freccia "Giù"sulla destra per aprire il form per modificare. Per salvare clicca sul pulsante "Salva Menu\

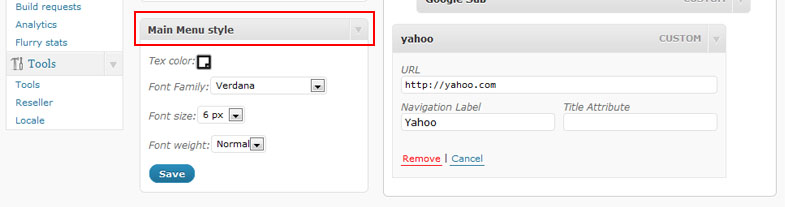
- Puoi personalizzare i tuoi menu attraverso le seguenti sezioni:
- "Stile menu principale"
- "Stile menu inferiore"
- "Stile menu di secondo livello"
- "Colore testo"
- "La famiglia del font"
- "La dimensione del font:"
- "Il peso del font"
NOTA: Per ogni tipologia di menu, gli stili sono impostati diversamente.

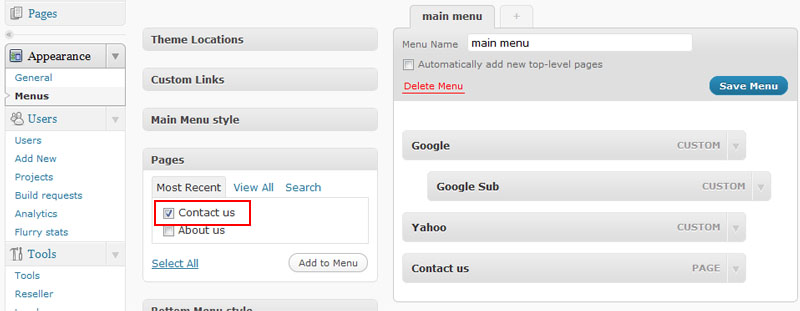
Se hai già creato alcune pagine nel pannello admin, puoi aggiugerle al tuo menu attraverso la sezione "Pagine" finché le pagine sono elencate. Localizza le pagine che vuoi aggiungere al menu, clicca su "Aggiungi al menu" e poi su "Salva Menu".

La funzione di localizzazione ti permette di adottare il tuo sito da rivenditore in base alla differenze di regione. Puou usare uno o più lingue sul tuo sito. I tuoi clienti avranno la possibilità di scegliere quale usare.
Per impostare la localizzazione, accedi sul tuo sito, vai su My_site_name.com/wp-admin/ e seleziona "Localizzazione" sul meno di sinistra. Ci sono tre modi per impostare la localizzazione:
-
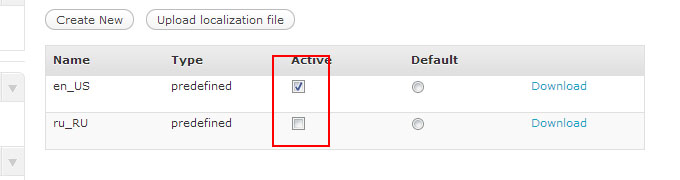
Scegli una delle localizzazioni predefinite dalla lista spuntando i box su "Attivo". La localizzazione selezionata verrà immediatamente applicata al tuo sito. Puoi anche scegliere la localizzazione spuntando
Se decidi di interrompere le localizzazioni ti basta rimuovere la spunta al box

-
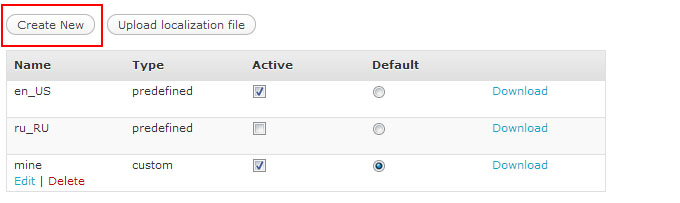
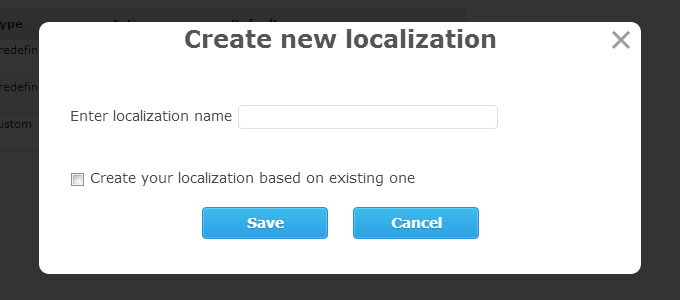
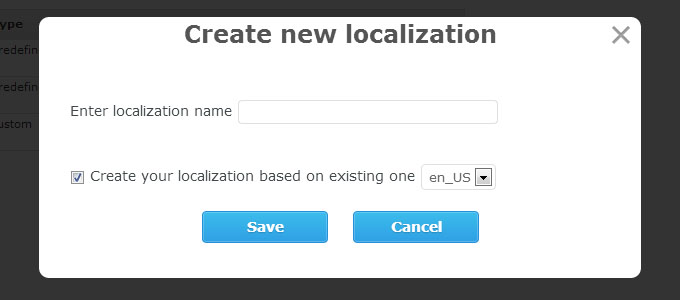
"Crea nuovo" — se nessuna delle localizzazioni predefinite è adatta a te, puoi crearne una personalizzata. Clicca su "Crea nuova" inserisci il nome della localizzazione nel pop up e clicca su "Crea". La nuova localizzazione verrà immediatamente applicata al tuo sito.
NOTA: La nuova localizzazione ha delle linee in inglese di default. Verrà aggiornata sul sito man mano che inserisci e salvi le traduzioni.


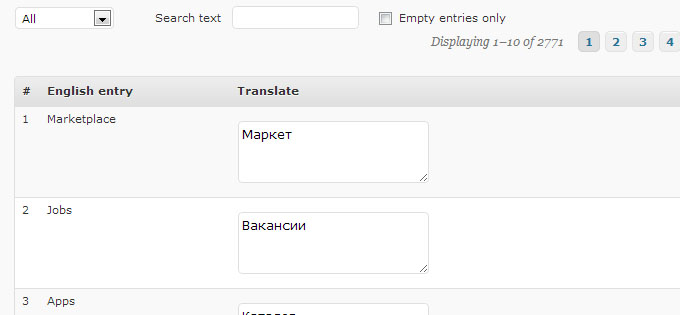
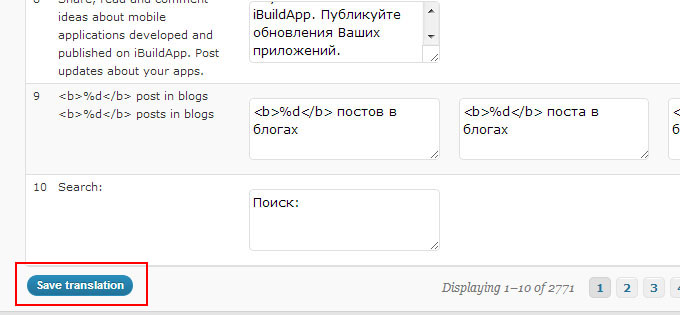
Una volta che la localizzazione è stata creata, puoi iniziare a tradurre frasi,linea dopo linea.

Clicca sul pulsante "Salva traduzione" per applicare i cambiamenti. Una volta fatto, il tuo sito sarà automaticamente aggiornato con le nuove traduzioni.

- Puoi anche impostare una nuova localizzazione usando quelle esistenti come base. Clicca su "Crea nuova" e nel pop up spunta "Crea la tua localizzazione bandandoti su una esistente" e selezionala dalla lista delle localizzazioni disponibili. Poi clicca su "Crea" per iniziare una nuova localizzazione. Ora puoi personalizzare la localizzazione. Le localizzazioni saranno applicate immediatamente sul tuo sito.

NOTA: le localizzazioni esistenti includeranno anche quelle create in precedenza.
-
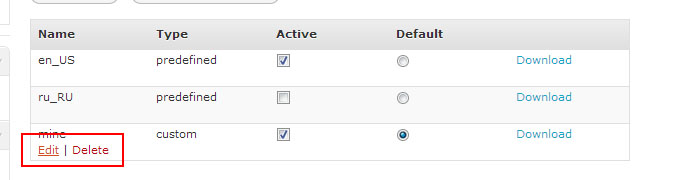
Se vuoi modificare le tue localizzazioni (quelle create in precedenza) passasopra il nome della tua localizzazione e clicca sul link "modifica" sotto il nome della localizzazione. Poi psarai in grado di modificarla.

Puoi filtrare frasi per categoria o campi vuoti
Puoi anche cercare per frasi in inglese o tradotte usando il campo"Ricerca testo".
NOTA: per poter trovare una frase specifica dev\'essere identica a quella del sito.
-
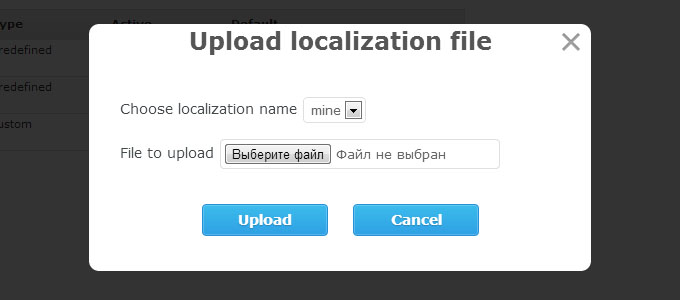
Puoi usare PoEdit per creare file di localizzazione. Creane uno sul tuo computer e poi caricalo sul sito.
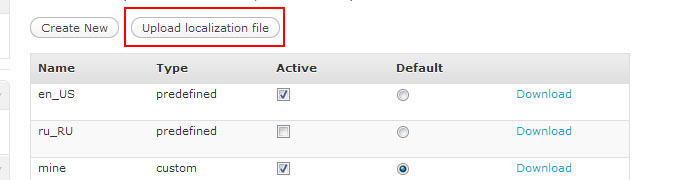
Clicca su "carica file di localizzazione\ nel pop up e scegli la localizzazione per cui hai preparato il file.
NOTA: I file di localizzazione possono essere usati solo per le localizzazioni esistenti.


Puoi anche usare la funzione di localizzazione per creare i tuoi testi sul sito. Crea la tua localizzazione, scegli il testo che vuoi modificare, crea la tua linea e usala sul tuo sito.
Puoi aggiungere componenti social al tuo sito da rivenditore usanfo Facebook e Twitter. Segui i passaggi sotto per capire come funziona la cosa.
Prima di impostare questa funzione devi impostare alcune cose su Facebook e Twitter.
Impostazione Facebook
Per creare un'app su Facebook.com devi registrarti come sviluppatore. Vai sudevelopers.facebook.com e crea un account sviluppatore.
Clicca su "Registra nuovo" e crea il tuo account sviluppatore.
NOTA: devi essere registrato e loggato su Facebook.
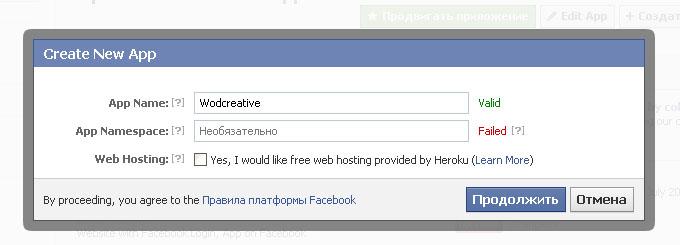
Una volta finito con il tuo account sviluppatore, trova "Crea una nuova app"e inserisci il nome della tua app nella finestra; poi clicca su "Continua":

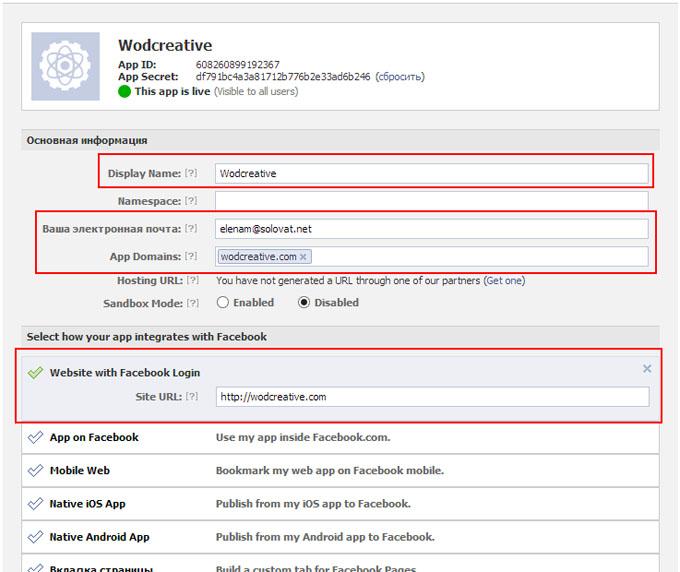
Completa le informazioni dell\'app come mostrato sotto:
- Nome mostrato
- La tua email
- Dominio app - inserisci il tuo nome rivenditore di dominio
Se vuoi abilitare le autorizzazioni Facebook sul tuo sito rivenditore, inserisci il tuo nome rivenditore di dominio su "Website with Facebook Login". Tutti gli altri campi possono essere lasciati vuoti.

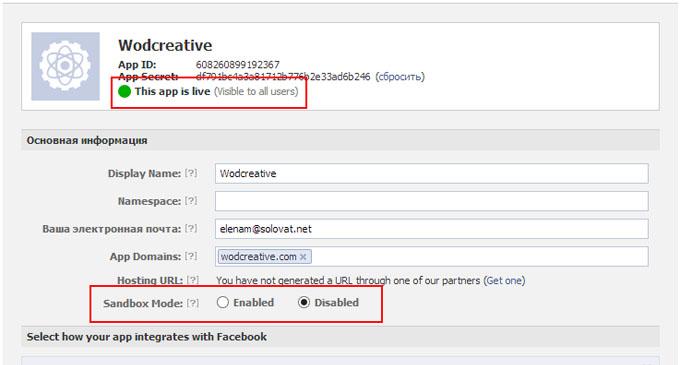
Quando hai finito, disabilita la "Modalità Sandbox" selezionando il pulsante radio e "Disabilitandolo". L\'indicatore vicino al nome app dovrebbe diventare verde:

Il prossimo passaggio è di rimpiere i dettagli dell\'app. Clicca sull\'icona dell\'app per aprire la pagina profilo app:

NOTA: puoi lasciare le info app vuote, ma ti verrà chiesto di compilarle successivamente.
Il prossimo passo è l\'approvazione di Facebook. Questo è necessario affinché ci siano i pulsanti ""Mi piace" attivi nelle tue app.
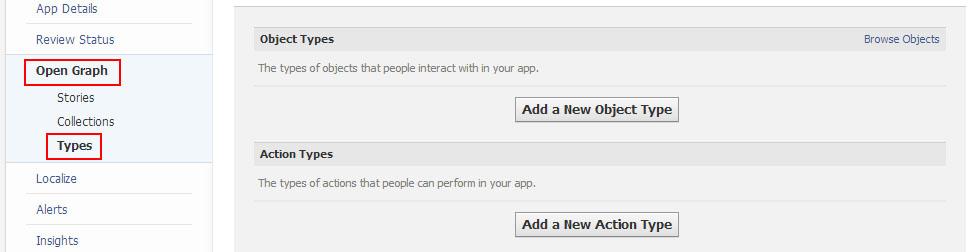
Vai su "Open Graph" -> "Tipi" e vedi che la pagina è vuota:

Ora, segui i passaggi sotto:
- Installa un app creata sul tuo sito. L\'app dovrebbe contenere moduli che usano la funzione "Mi piace"
- Accedi con l\'app sul tuo account Facebook sviluppatore e crea un mi piace
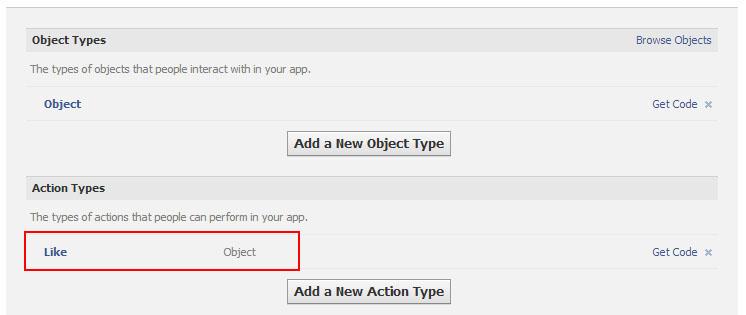
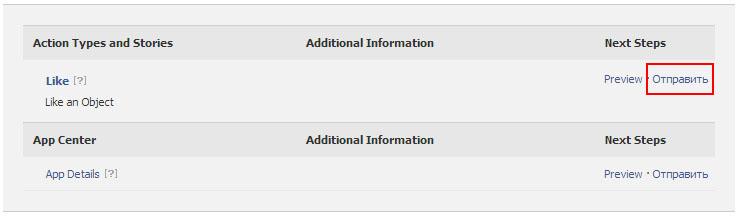
Vai su Facebook "Open Graph" -> "Tipi", poi sezione "Action Types" e clicca "Mi piace":

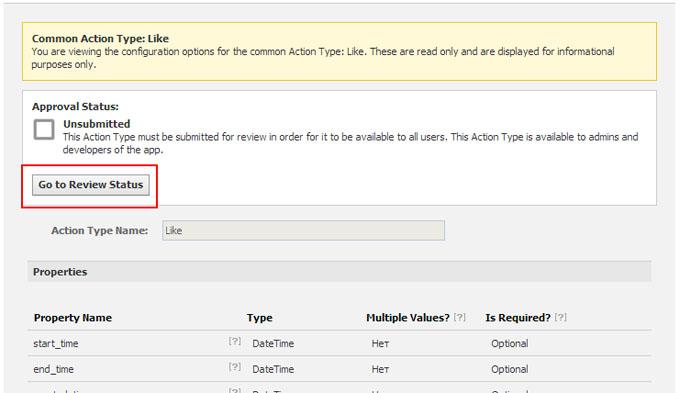
Nella pagina successiva, clicca su "Visualizza stato"

Clicca su "invia" per iniziare il procedimento di revisione

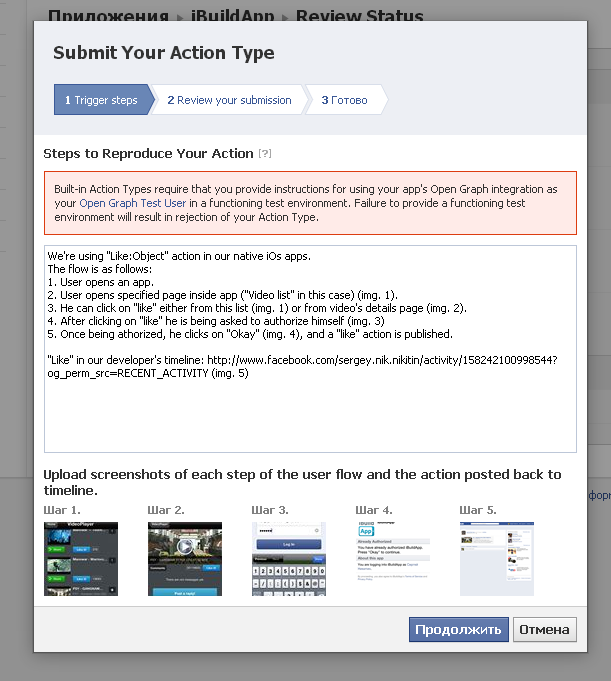
Nel popup, completa il form come descritto sotto:
- Fornisci la descrizione della tua app. Puoi usare il seguente testo come esempio:
We're using "Like:Object" action in our native iOs apps.
The flow is as the following:
1. The user opens an app.
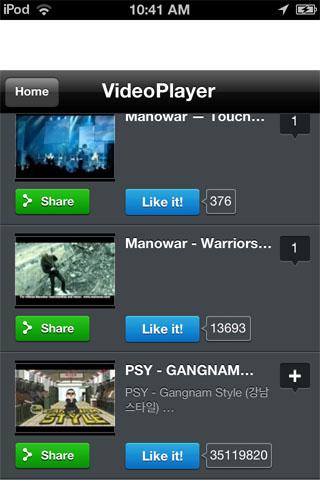
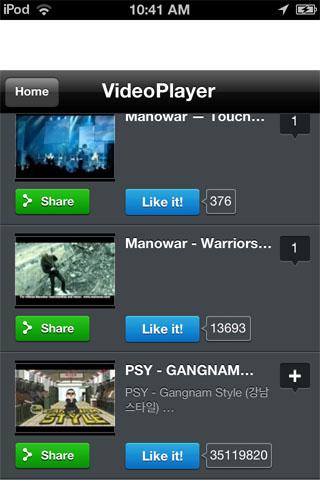
2. The user opens "Video list" page within the app (img. 1).
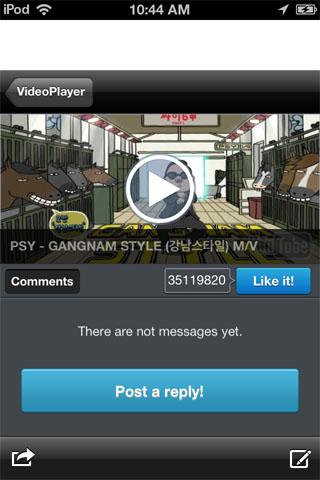
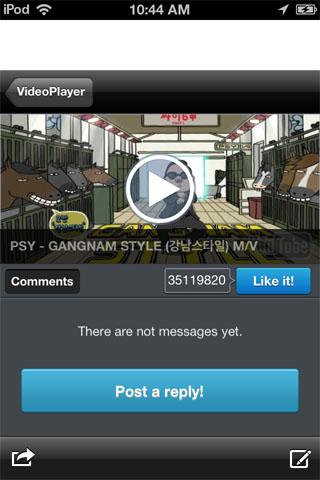
3. The user clicks on "like" icon (either from this list (img. 1) or from video details page (img. 2)).
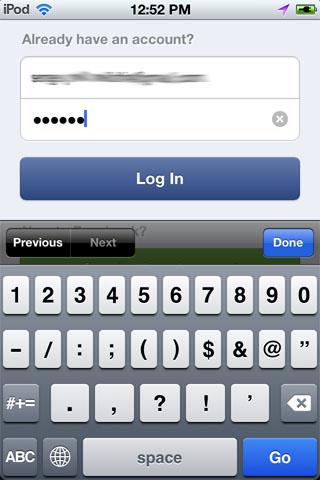
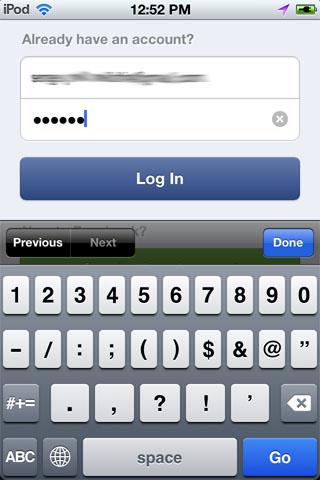
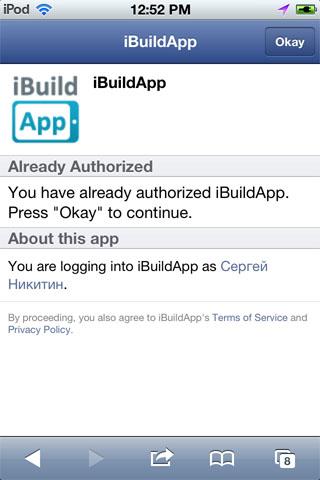
4. After clicking on "like" icon, the user will be prompted to sign in (img. 3)
5. Once authorized, the user clicks "Okay" (img. 4), and "like" action is published.
"Like" in our developer's timeline: https://www.facebook.com/your_profile/activity/your_like (img. 5)
La descrizione è stata creata per "Video"; puoi usarla con qualunque altra funzione con funzionalità "Mi Piace" - basta cambiare il nome della funzione.
Inoltre, devi fornire il link della pagina con la funzione "Mi Piace" che hai appena creato dalla tua app. - Crea 5 screenshot per il caricamento:
- Pagina principale della funzione usata:

- Pagina di secondo livello della funzione (pagina dettagli oggetto):

- Schermata di accesso

- Schermata Login effettuato con successo

- La tua pagina attività Facebook con il "Mi piace" che hai pubblicato sull\'app.

- Pagina principale della funzione usata:
Poi, segui i passatti sotto per inviare l\'app per approvazione:
NOTE: possono volerci fino a 3 giorni per l\'approvazione di FB.
Quando l\'app verrà approvata, puoi fare riferimento al tuo sito rivenditore per altre impostazioni.

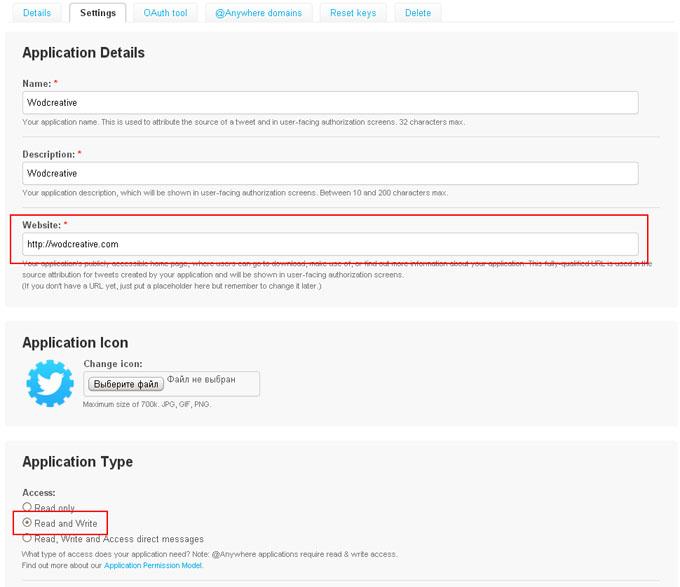
NOTA: Per far sì che le impostazioni Twitter funzionino bene, riempi il campo "Callback URL".
Riempi i dettagli dell\'app come mostrato sotto facendo attenzione a:
- Website URL - your Reseller site URL
- Apllication Type section - scegli modalità "Read and Write".

Ora puoi far riferimento al tuo sito rivenditore per altre modifiche.
Reseller site setup
Quando imposti chiavi API Facebook e Twitter sul sito, hai le seguenti grandi caratteristiche disponibili per i clienti:
- Autorizzazione via Facebook e Twitter sul tuo sito
- Like & share features on your site;
- Funzioni Condividi e mi Piace all\'interno delle app mobile (I post Condividi e mi Piace che usano le persone, saranno pubblicate sotto il tuo marchio).
Segui le istruzioni per impostare le chiavi API Facebook e Twitter sul tuo sito:
- Apri il tuo pannello amministrativo da rivenditore (My_site_name.com/wp-admin/) e localizza "Strumenti" -> "Rivenditore" -> "Socializza" nel menu a sinistra.
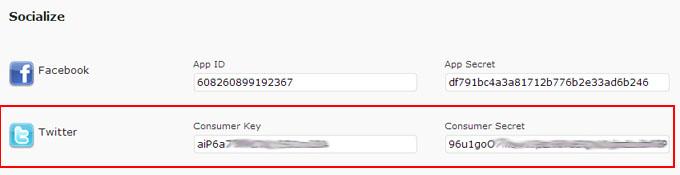
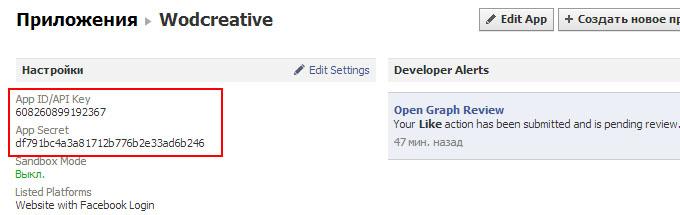
- Vai sudeveloper.facebook.com -> "Apps" -> "La tua app" e localizza "App ID/API Key" & "App Secret":"

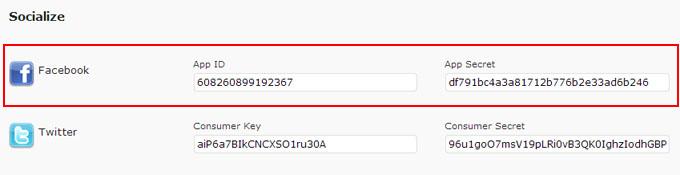
Copy and paste API key and App Secret from Facebook site to your Reseller site:

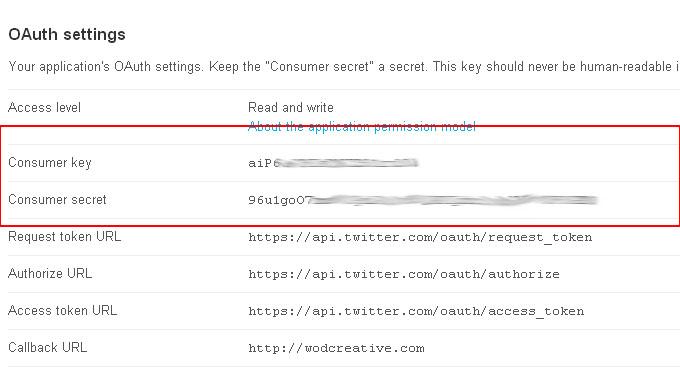
- Vai su dev.twitter.com -> "Le mie applicazioni" -> "La tua app" -> "Impostazioni OAuth " e trova "la chiave cliente" & "Consumer Secret":

Copia e incolla la chiave cliente e cliente segreto da Twitter al tuo sito rivenditore: