SDK per Android e iOS per sviluppatori Mobili
Oltre 1.500.000 app sviluppate con strumenti di sviluppo mobile diiBuildApp
Piattaforme supportate
-
Requisiti di sistema
- iOS
- Android
Installazione e configurazione
- SDK iOS
- Android SDK
Scarica e installa
- SDK iOS iBuildApp
- SDK Android iBuildApp
Configurazione
- SDK iOS iBuildApp
- SDK Android iBuildApp
La tua prima funzione iBuildApp mobile
- Caratteristiche App iOS
- Caratteristiche App Android
Configurazioni web
- Campi personalizzabili
Trova lavori in campo mobile
Potresti sviluppare una funzione che non ha bisogno di dati da parte dell\'utente finale.
In molti casi vorrai ricevere qualche input da parte degli utenti (es. inserito nei campi di testo o neu menu a tendina). Questa sezione ti descrive come scrivere la tua funzione in Configurazione XML.
La versione corrente della struttura implementata è 0.1. Puoi scaricare una dichiarazione schema XML-Schema dal nostro sito.
Nella versione 0.1 ci sono 6 possibili elementi struttura:
- Blocca elemento (usato per organizzare elementi di tipo 2-6 in gruppi logici)
- Campo testo
- Campo area testo (input multilinea)
- Campo a tendina
- Checkbox
- Pulsanteradio (usato in gruppi di almeno due)
Informazioni generali
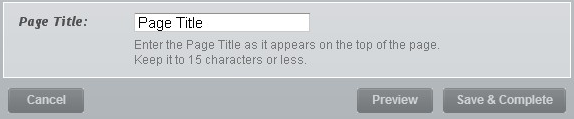
La configurazione XML deve includere le sezioni <fields />. Se non hai bisogno di informazioni dall\'utente - allora basta caricare unca configurazione che contiene solo il codice sotto. In questo caso, l\'utente finale vedrà solo il nostro "Titolo" standard di testo, senza nessun altro elemento addizionale (Fig. 6.1).
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"/>

Fig. 6.1
I dati inseriti dagli utenti finale saranno usati per ceare dati di applicazione per la configurazione XML che verranno passati alla tua funzione da parte nostra.
Tuttavia una struttura a campi vuoti si trasformerà in una struttura a dati vuoti:
<data> </data>
Ogni campo di base ha 3 attributi:
nome(stringa, richiesta) - nome del tag XML in configurazionedatiche conterrà dati inseriti da questo elementoetichetta(stringa, opzionale) - etichetta di testo che va nella parte sinistra di un elemento di input nel nostro pannello gestione appdidascalia(stringa, opzionale) - etichetta di testo che va subito dopo/sotto un elemento di input
Blocco
I blocchi si usano per organizzare altri campi in gruppi logici
Il tag blocco ha un attributo specifico:
stato("static"/"on"/"off", opzionale, default "static") - lo stato di questo blocco: "static" significa che sarà sempre presente, "on"/"off" significa che l\'utente può passare da un blocco all\'altro; solo un blocconon statico alla volta può essere selezionato
I blocchi sono diversi da tutti gli altri elementi nel modo in cui sono presenti nei
Tuttavia, questo è vero solo per i blocchi "statici" e blocchi in modalità "on" al momento. Se il blocco è in "off" - né lui né i figli saranno presenti nel codice data XML.
Il blocco è una specie di elemento root (solo i blocchi possono essere dentro i campi elemento), quindi se la tua funzione ha bisogno di almeno un elemento di input - poi avrà almeno un blocco.
Testo
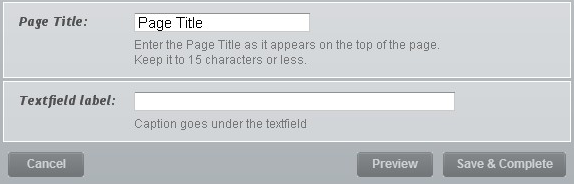
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1"> <iba:text iba:name="textfieldA" iba:label="Textfield label:" iba:caption="Caption goes under the textfield"/> </iba:block> </iba:fields>

Fig. 6.2
<data> <textfieldA></textfieldA> </data>
Area di testo
L\'area di testo è sempre la stessa del Testo eccetto per il fatto che contiene linee multiple di testo.
Dropdown
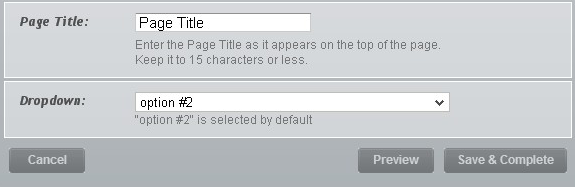
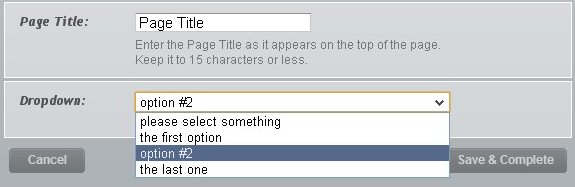
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1"> <iba:dropdown iba:name="myDropdown" iba:default="2" iba:label="Dropdown:" iba:caption=""option #2" is selected by default"> <iba:option iba:value="">please select something</iba:option> <iba:option iba:value="1">the first option</iba:option> <iba:option iba:value="one more option">option #2</iba:option> <iba:option iba:value="the_last">the last one</iba:option> </iba:dropdown> </iba:block> </iba:fields>

Fig. 6.3

Fig. 6.4
<data> <myDropdown>one more option</myDropdown> </data>
Checkbox
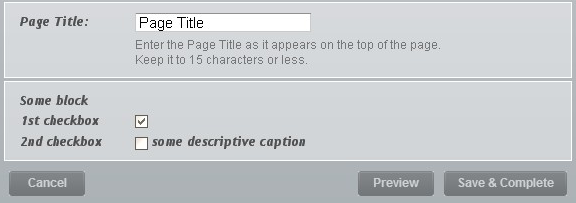
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1" iba:label="Some block"> <iba:checkbox iba:name="checkboxA" iba:label="1st checkbox" iba:checked="true"/> <iba:checkbox iba:name="checkboxB" iba:value="some value" iba:label="2nd checkbox" iba:caption="some descriptive caption"/> </iba:block> </iba:fields>

Fig. 6.5
<data> <checkboxA></checkboxA> </data>
Radio
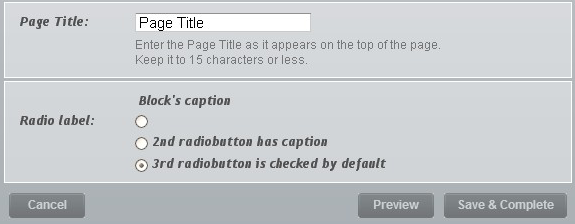
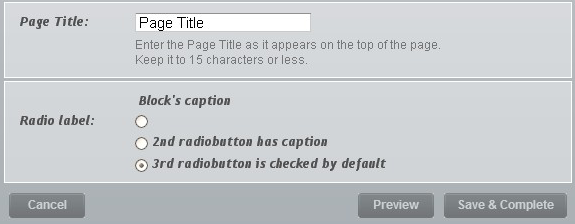
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1" iba:caption="Block's caption"> <iba:radio iba:name="radiobutton1" iba:value="first" iba:label="Radio label:"/> <iba:radio iba:name="radiobutton1" iba:value="2nd" iba:caption="2nd radiobutton has caption"/> <iba:radio iba:name="radiobutton1" iba:value="the last one" iba:caption="3rd radiobutton is checked by default" iba:checked="true"/> </iba:block> </iba:fields>

Fig. 6.6
<data> <radiobutton1>the last one</radiobutton1> </data>
Più esempi!
Esempio 1
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="b1" iba:caption="Ther are three static blocks"> <iba:text iba:name="textField" iba:label="Textfield #1:">default text</iba:text> <iba:checkbox iba:name="cb1" iba:value="on" iba:checked="true" iba:caption="check me!"/> </iba:block> <iba:block iba:name="b2" iba:state="static"> <iba:dropdown iba:name="dropdown" iba:default="0" iba:label="Dropdown field:"> <iba:option iba:value=""/> <iba:option iba:value="a">letter "A"</iba:option> <iba:option iba:value="b">letter "B"</iba:option> </iba:dropdown> <iba:textarea iba:name="multilineText" iba:label="Textarea" iba:caption="Caption under textarea">Some text It has two lines.</iba:textarea> </iba:block> <iba:block iba:name="b3"> <iba:checkbox iba:name="cb2" iba:value="on" iba:caption="don't check me!"/> <iba:radio iba:name="radio" iba:value="1st" iba:label="Select one:" iba:caption="1st radio" iba:checked="true"/> <iba:radio iba:name="radio" iba:value="2nd" iba:caption="2nd radio"/> </iba:block> </iba:fields>

Fig. 6.7
<data> <textField>default text</textField> <cb1>on</cb1> <dropdown></dropdown> <multilineText>Some text It has two lines.</multilineText> <radio>1st</radio> </data>
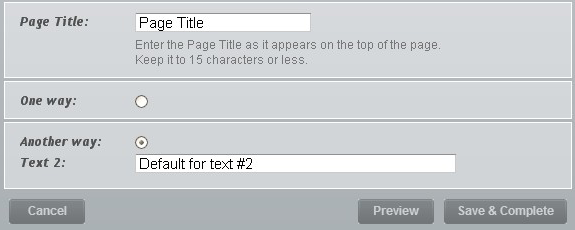
Esempio 2
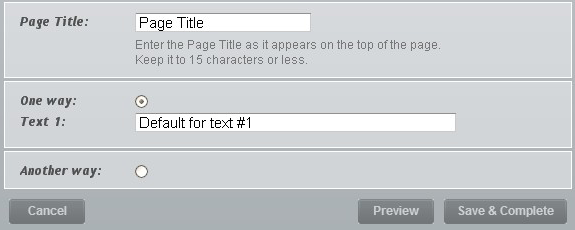
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1" iba:state="on" iba:label="One way:"> <iba:text iba:name="text1" iba:label="Text 1:">Default for text #1</iba:text> </iba:block> <iba:block iba:name="block2" iba:state="off" iba:label="Another way:"> <iba:text iba:name="text2" iba:label="Text 2:">Default for text #2</iba:text> </iba:block> </iba:fields>

Fig. 6.8
<data> <text1>Default for text #1</text1> </data>

Fig. 6.9
<data> <text2>Default for text #2</text2> </data>
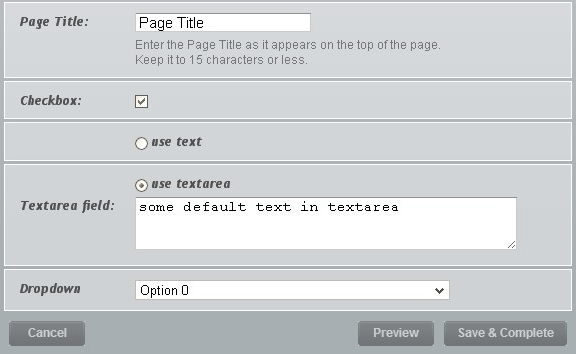
Esempio 3
<?xml version="1.0" encoding="UTF-8"?> <iba:fields iba:version="0.1" xmlns:iba="http://ibuildapp.com/userWidgets/0.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://ibuildapp.com/userWidgets/0.1 http://ibuildapp.com/module_fields.xsd"> <iba:block iba:name="block1"> <iba:checkbox iba:name="myCheckbox" iba:value="1" iba:checked="true" iba:label="Checkbox:"/> </iba:block> <iba:block iba:name="block2" iba:state="off" iba:caption="use text"> <iba:text iba:name="myText" iba:label="Text field:">some default text</iba:text> </iba:block> <iba:block iba:name="block3" iba:state="on" iba:caption="use textarea"> <iba:textarea iba:name="myTextarea" iba:label="Textarea field:">some default text in textarea</iba:textarea> </iba:block> <iba:block iba:name="block4"> <iba:dropdown iba:name="myDropdown" iba:label="Dropdown"> <iba:option iba:value="option0">Option 0</iba:option> <iba:option iba:value="option1">Option 1</iba:option> <iba:option iba:value="option2">Option 2</iba:option> </iba:dropdown> </iba:block> </iba:fields>

Fig. 6.10
<data> <myCheckbox>1</myCheckbox> <myTextarea>some default text in textarea</myTextarea> <myDropdown>option0</myDropdown> </data>